A frontend developer is one of the highest-paid and most in-demand specializations of the 21st century. No good frontend dev means no way to create a decent website, web, or cross-platform application, which is vital to the existence of many businesses today. There are currently 9,200 open frontender job positions in the United States alone. Big corporations are hunting for professionals, so finding valuable employees is not easy.
Having firsthand experience in both recruiting and providing frontenders at EXB Soft, we have decided to explain how to hire front end developers to help achieve or reinforce the competitive position of your business.
Understanding the Role of a Front End Developer
A front-end developer is a specialist who handles all aspects of creating the user interface of a website, application, or other piece of software. Without inviting visuals and intuitive user interactivity, your website won’t stimulate interest and engagement among users and potential customers. That’s why you need to hire a specialist with the right combination of skills that will allow you to create a convenient interface that hits the spot.
Front End Developer Seniority Scale

Depending on experience, knowledge, and professional skills, a front-end developer can fit one of the following qualification levels:
Junior
This is an entry-level specialist who can provide basic knowledge and skills in:
- Typescript dialect, basic built-in primitives (Array, Object, Function, String, Date) and methods of working with them, context (this) and ways to manage it;
- React framework;
- Most commonly used Web APIs: fetch/XHR, Storage, PostMessage, DOM;
- Git, git flow, JavaScript, Bootstrap, jQuery;
- Principles of HTTP operation, differences between methods and principles of Cookie operation;
- Writing simple algorithms (search, sorting, object comparison) without requirements for their optimality;
- Proficient use of dev tools;
- Cross-browser adaptive layout creation based on markups done in the existing code, CSS and SCSS preprocessor, use of CSS Variables;
- Markup debugging in Chrome/Safari browsers;
- Practical mastery of code structuring practices: SOLID/DRY/KISS, etc.
Essentially, this is where developers start in the first few years of their frontend building career.
Mid-level
A mid-level specialist with strong expertise can be entrusted with more complex tasks, as they are capable of:
- Understanding the project at a level that allows them to explain business processes to colleagues;
- Assisting managers in forming easier-to-understand technical requirements;
- Understanding the structure and operation of browser extensions;
- Using Vue.js, Service Worker, and Web Worker;
- Creating React Components and refactoring existing components;
- Writing custom React Hooks, application states, and actions for entire pages or big features;
- Creating frontend parts of one of the projects from the ecosystem (alongside the main project);
- Working with CSS/JS animations at an advanced level;
- Independently developing project builds and process automation;
- Adhering to programming principles like KISS at an advanced level.
The mid-level developer possesses higher competencies and can deliver some real project milestones, like developing the architecture or functionality of small applications. They have a grasp of more complex technologies and are more independent in their work.
Senior
A senior-level specialist can offer much more in terms of UI creation expertise, like:
- In-depth knowledge of Typescript (conditional types, inferred types, decorators), various Web APIs, and the React framework;
- Knowledge of advanced data structures and algorithms: stack/queue, recursion, dynamic programming; skills in finding optimal algorithmic solutions;
- Confident asynchronous programming skills, understanding of concurrency and race conditions in browser and server environments;
- Proficient knowledge of Redux, understanding of alternatives (mobx, effector, xstate);
- Knowledge of functional programming patterns (memoization, currying, composition, chaining) and understanding of OOP;
- Understanding of the REST architectural pattern and other methods of implementing inter-service communication; knowledge of self-documentation principles (Swagger);
- Proficient knowledge of NodeJS, Express/Fastify, Webpack, and Docker, and ability to independently design and implement a service using this toolkit.
- Understanding of microservice architecture construction features, message brokers, distributed storages, and resilience principles;
- Advanced frontend techniques: image optimization, animations, SVG, templating engines and preprocessors, SASS programming.
- CI configuration skills (GitLab), general knowledge of nginx and k8s, basic knowledge of MongoDB;
- Profiling and performance analysis skills for web applications and server-side coding;
- E2E testing skills.
Usually, a senior developer has at least 5 years of field programming experience (including previous Junior experience).
Senior+
This specialist has an even more advanced level, marked by:
- Knowledge of at least one frontend framework besides React;
- Knowledge of Core Web Vitals and methods for their optimization (ttfb, fcp, lcp, cls, etc.);
- Understanding of SQL and No-SQL database design principles, skills in working with Redis, MongoDB, Clickhouse, and other storage systems;
- Proficiency in a wide range of infrastructure tools: Grafana, Kibana, Prometheus, Jaeger, Redash, Helm; understanding of load optimization principles in distributed systems;
- Understanding of product metrics and values, knowledge of technical tools for their analysis (Google Analytics, Tableau);
- Understanding of UX patterns and best practices: optimistic interfaces, throttling/debounce, seamless navigation, prefetching, etc.;
- WebSocket skills, knowledge of various ways to implement inter-service communication (gRPC, GraphQL, JSON API, etc.);
- General knowledge of video streaming on different platforms, understanding of DRM (dash, hls, widevine, fairplay), confident use of HTMLMediaElement API.
Such a developer is highly demanded, bringing maximum practical value and years of reinforced experience to the table.
Lead
This is the top tier. Lead-level specialists know their field like no other and can handle an extended range of tasks while being able to lead a team of front-end developer and mentor junior developers.
Depending on the individual skill level, the main responsibilities of a front-end developer may include:
- Developing user interface logic and website architecture;
- Creating a page markup in HTML and CSS;
- Supporting visual design, optimizing code and files to speed up page loading;
- Configuring functionality: buttons, pop-up elements, animations;
- Optimizing and extending code, improving performance;
- Collaborating with designers and backend developers to sync up requirements and functionality;
- Handling server-side integrations;
- Creating responsive designs;
- Handling search engine optimization, testing, and debugging.
Much is dictated by the specific project and company. However, the most typical baseline frontend responsibilities include:
- Adhering to development standards.
- Ensuring product compatibility.
- Granting protection against potential vulnerabilities and attacks.
- Regular updates and enhancements to the website according to business requirements.
- Creating documentation and code comments for easy maintenance and interaction with other specialists.
Efficiently handling front-end specialist duties is not only about having deep knowledge and the ability to apply it but also about attention to detail and the ability to work in a team, especially a multilingual one.
Front end developer skills
Front-end developers need a blend of technical, design, and social skills to create appealing and user-friendly web solutions. When hiring a specialist, make sure to focus attention on the following skills:
HTML, CSS, and JavaScript
These are the fundamental languages used by front-end developers to structure, style, and enrich web pages with functionality. HTML defines the content and layout of web pages, CSS adds colors, fonts, and other visual elements, while JavaScript provides interactivity and dynamic functions. A good front-end developer must master these tools and adhere to the latest web standards and advanced practices.
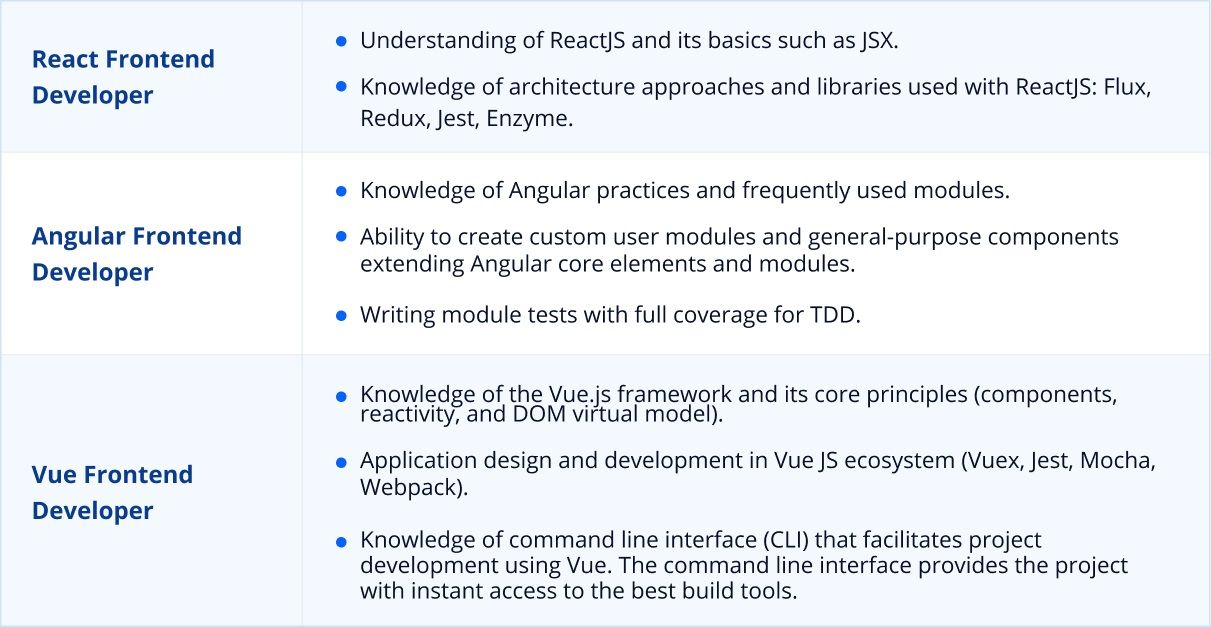
Frameworks and libraries
These tools help front-end developers to build complex web apps more quickly and easily. They provide ready-made code, components, and templates that the devs can use and customize for their projects. Some of the most popular and in-demand frameworks and libraries for front-end development include React, Angular, Vue.js, Bootstrap, jQuery, and SaSS.
UI/UX design
Front-end developers must have a good sense of intuitive design and a deep understanding of user flow needs and expectations. An extra useful addition to all the core skills would be a grasp of design tools like Sketch, Adobe XD, or Figma.
Accessibility
Accessibility means the ability to create web pages that are easy to grasp and convenient for people with disabilities. This is where devs may need to work with semantic HTML, alt-text, keyboard navigation, and contrast ratios.
Version control and collaboration
Version control is when a dev systematically tracks and manages changes in code (e.g., with the help of Git, GitHub, or Bitbucket). And the importance of collaborative performance is obvious (experience of working with Slack or Trello is always good).
These are the core skills that front-end developers should possess or acquire in 2024. But keep in mind that front-end development is a dynamically evolving field that calls for constant learning and adaptation. Front-end developers should be curious and passionate about their work, ready to take on challenges, experiment, and explore new technologies.
Front End Developer Hiring Tips
Recruiting and staffing are among the most critical and challenging tasks that can ultimately be a make-or-break factor in the success of your project. Knowing how to hire a front-end developer the right way can save you lots of pain and costs — here are some pro tips for you when you decide to scale your development team:
Define requirements
Try and identify exactly what you expect to see in an ideal candidate, experience with specific technologies and visual design skills in particular. The broader and clearer the list of requirements, the easier it is to find a suitable candidate.
Seek people smarter than yourself
Although your perfect candidate's portfolio should be extensive, don't get stuck on resumes or bother too much about the lack of formal education, Practical experience and programming skills are much more important. You can assess them with tools like HireVue, CodeVue, and CodinGame.
Use specialized portals and communities
Try not to hire people without recommendations, and make sure they are genuinely valuable specialists. You can use job boards and freelance markets like Indeed, Glassdoor, Upwork, Toptal, etc. Try also posting ads on platforms like GitHub, StackOverflow, and the like
Many front-end developers are really into design (and sometimes even combine the roles of UI/UX designers and frontend coders), so they often showcase portfolios on resources like Coroflot, Behance, and Krop. You can use the Boolean Search tool. Today, there are many IT talent outsourcing services, like AmazingHiring and Podbor.io, as well as the new CVHub.
List potential candidates and interview them
Go through portfolios to see if they match your requirements. Invite several promising candidates for an interview. Make sure to consider the cultural aspect. Poor communication skills are a risk. It's important that the new employee fits into your company's corporate culture and can work effectively in a team.
5 key interview questions
When interviewing a potential employee, ask this:What are the most common mistakes you've made when developing interfaces?
Look for a specialist who has learned from past mistakes. You can check the level of skills and experience by the number of mistakes made and the solutions used to address them.
Describe a serious problem you encountered when coding some complex interface functions and how you solved it?
The potential candidate will reveal their ability to solve complex issues in more detail.
What common issues do you think we might encounter in the interactive interface part of our future website or application?
The answer will help you see the candidate’s grasp on relevant trends and ability to share expertise.
What frameworks do you like and why?
The answer to this question clarifies the candidate’s tech stack and the way they use it in projects. You'll get an idea of their production style, how they optimize projects (e.g., via CSS preprocessors), and how they use specific frameworks.
How do you test your code?
You need a talented and unconventional specialist who practices TDD (test-driven development) or understands how to write unit tests. It's good if they understand several testing tools, including Protractor, Karma, Mocha, and Jasmine
Test drive
Test candidates on real issues. Let them try to solve a problem that’s really relevant and painful for your company. You'll be able to assess their approaches and algorithms. You can use quick skill tests like Toggl Hire. And a team test will allow you to see if they fit into the collective.
Better yet, ask the candidate to present a prototype or layout from a previous project. Before launching a website, a good front-end developer should always be ready to provide:
- A working prototype for your evaluation;
- A static layout of the website's appearance;
- A final prototype that will become the final version of the website.
After selecting a candidate, sign a contract. Or, turn to professionals from a trusted IT recruiting agency if you're unable to do so yourself. Specialized talent providers will help you hire front end programmers who really meet your standards much faster.
Front End Developer’s Average Salary

One last major thing to consider is the financial aspect of hiring a frontender. According to Glassdoor data, as of January 2024, the estimated annual salary for a specialist in the USA exceeds $95,000. The anticipated extra earnings (including monetary bonuses, commissions, tips, and profit sharing) amount to $6,500.
In Eastern Europe, these indicators are significantly lower. Choosing Ukrainian specialists, for example, will allow you to save a ton without compromising quality and project deadlines.
Conclusion
With the right approach, you can be confident that you're hiring the best specialists, regardless of labor market saturation. Surely, this will require time and effort. If you need to develop a high-quality and complex IT product in the shortest possible time, turn to specialists at EXB Soft. Our team will gladly help you hire dedicated front end developers ready to jump into your needs and handle tasks at 100% efficiency.
F.A.Q
Key skills include proficiency in HTML, CSS, JavaScript, experience with frameworks and libraries such as React, Angular, and Vue.js, a strong grasp of UI/UX design principles, accessibility standards, version control systems like Git, and collaboration tools. Additionally, knowledge of responsive design, cross-browser compatibility, and performance optimization is crucial.
Experience level dictates the complexity and scope of tasks a developer can handle. Junior developers manage basic tasks and need guidance, mid-level developers handle more complex tasks and assist with technical requirements, while senior developers design architecture, lead projects, mentor juniors, and ensure high-quality code and performance. Senior+ and Lead developers bring advanced expertise, strategic oversight, and leadership capabilities.
Essential frameworks and libraries include React, Angular, Vue.js, Bootstrap, and jQuery. These tools provide reusable components, streamline development processes, enhance productivity, and support the creation of responsive and interactive user interfaces. They help developers build scalable, maintainable, and high-performing applications efficiently.
Version control tools like Git enable developers to track code changes, collaborate on projects, and manage codebase versions effectively. Collaboration tools such as Slack and Trello facilitate communication, task management, and project coordination. Together, these tools ensure seamless teamwork, reduce conflicts, and enhance overall productivity.
Best practices include writing unit tests, integration tests, and end-to-end tests. Test-driven development (TDD) is recommended. Tools a front-end developer should be familiar with include Jest, Mocha, Chai, Cypress, and Selenium. These tools help ensure code quality, functionality, and performance by detecting and fixing issues early in the development process.
Assess problem-solving abilities by asking candidates to describe past challenges and their solutions, presenting real-world problems for them to solve during interviews, and conducting coding tests that focus on algorithmic and practical skills. Reviewing their approach to debugging, optimization, and handling complex interface functions also provides insight into their problem-solving capabilities.
Factors include experience level, location, skill set, demand for specific technologies, and the complexity of the projects they've worked on. To balance quality and cost, businesses can consider hiring remote developers from regions with lower living costs, such as Eastern Europe, while ensuring they possess the required expertise and can deliver high-quality work.